📊 ECharts:数据可视化的魔法世界 ✨
🌟 关于 ECharts 示例网站
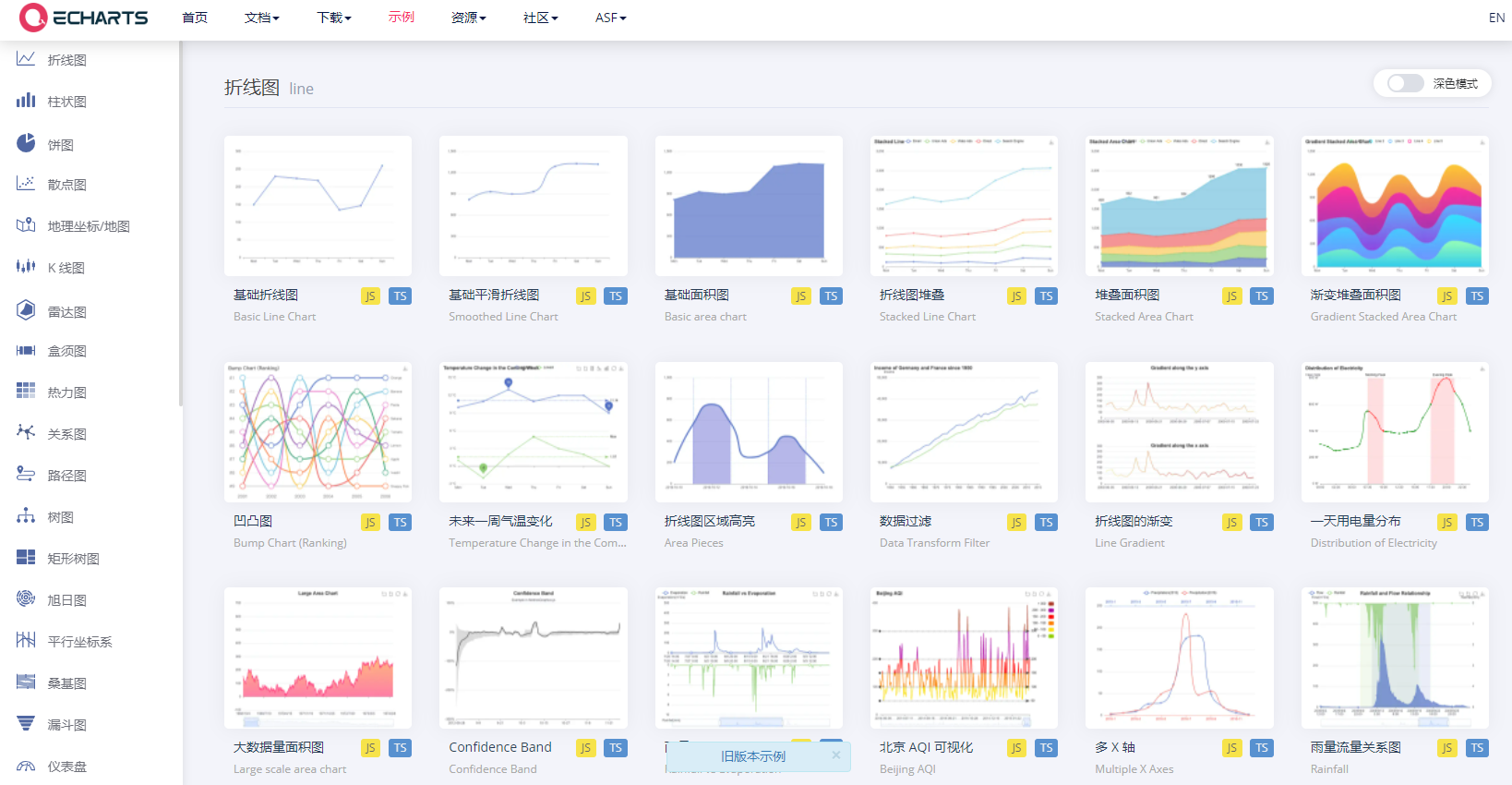
ECharts 官方示例网站 是由 Apache 开源的 数据可视化神器 ECharts 的官方案例库。在这里,你能找到 数百种数据可视化方案,从基础图表到复杂的 3D 动态效果,应有尽有,堪称数据可视化的「百宝箱」🎁!
🎨 丰富多样的图表类型
网站按图表类型分类展示了大量示例,每一种都让人眼前一亮:
🌈 基础图表家族
-
折线图(Line Chart)
从基础折线到平滑曲线、面积图、堆叠效果,甚至能展示未来一周气温变化和用电量分布,动态交互感十足 📈。 -
柱状图(Bar Chart)
支持瀑布图、极坐标柱状图、堆叠归一化等高级玩法,还有炫酷的动态排序效果,让数据对比更直观 🏷️。 -
饼图(Pie Chart)
环形图、南丁格尔玫瑰图、嵌套饼图……各种花式展示占比数据,标签对齐和引导线设计超贴心 🥧。
📊 高级可视化方案
-
散点图与气泡图(Scatter & Bubble)
支持数据聚合、回归分析,甚至能生成 GitHub 打卡气泡图,颜值与实用性并存 🔍。 -
地图与地理可视化(Map)
从 SVG 地图到百度地图集成,可展示人口密度、空气质量等地理数据,还能绘制杭州步行路线和北京公交网 🗺️。 -
关系图与桑基图(Graph & Sankey)
力引导布局展示人物关系网,桑基图清晰呈现数据流向,适合分析复杂的依赖关系和流量分布 🧩。
🚀 3D 与动态特效
-
3D 地球与地图(Globe & Map3D)
支持大气层效果、地形位移,可在球体上展示全球人口、航班路线等数据,科技感拉满 🌍。 -
3D 柱状图与曲面(Bar3D & Surface)
三维空间中展示数据分布,甚至能将图片转换为 3D 柱状图,创意无限 🎨。 -
动态交互效果
包含数据区域缩放(dataZoom)、可拖拽点、动画过渡等功能,让图表「动」起来 ✨。
🎯 网站特色与亮点
-
技术栈全覆盖
每个示例都提供 JS 和 TS 两种代码版本,无论是前端新手还是资深开发者都能轻松取用 💻。 -
细节设计拉满
从坐标轴刻度对齐、标签旋转到渐变色、阴影效果,每个图表都经过精心打磨,视觉体验极佳 🎨。 -
实战场景丰富
包含天气统计、经济指标、空气质量等真实场景案例,直接为项目开发提供灵感 📝。 -
自定义能力强大
支持自定义图形组件、样式、动画效果,甚至能通过自定义系列实现直方图、误差范围等特殊需求 ⚙️。
📌 如何使用这个宝藏网站?
- 直接浏览:按图表类型筛选,点击示例即可查看完整代码和效果演示。
- 学习借鉴:复制代码到项目中,根据需求修改数据和配置。
- 灵感收集:遇到复杂可视化需求时,来这里找解决方案 💡。
🌟 结语
ECharts 示例网站不仅是技术文档,更是一场数据可视化的艺术展 🖼️。无论你是想制作专业的数据分析报表,还是为网站添加炫酷的可视化模块,这里都能满足你的需求。快收藏这个宝藏网站,让数据「说话」,让图表「跳舞」吧! 🎉
「👉 查看最近更新的所有内容 」
相关导航


RunSQL

TIOBE编程榜单

Font Awesome图标库

免费全能在线工具集合站

谷歌驱动器各版本下载