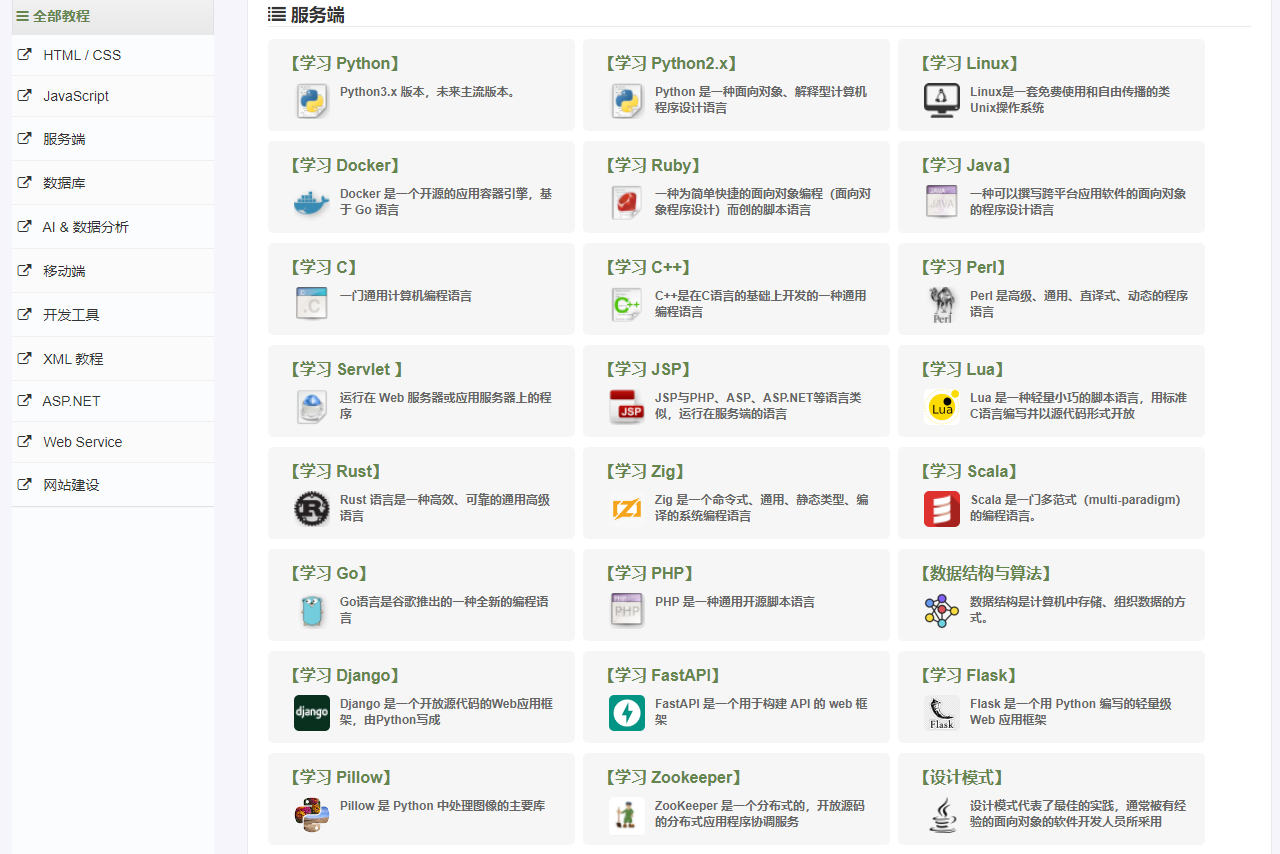
🚀 菜鸟教程:IT技术一站式学习引擎
https://www.runoob.com/ 作为国内领先的IT教育平台,以“学的不仅是技术,更是梦想”为理念,构建了覆盖前端开发、后端编程、数据科学、移动端开发等全领域的技术知识库,是编程小白入门与开发者进阶的必备学习平台。
🌟 核心知识体系全景
-
前端开发矩阵:
✅ HTML/CSS体系:从基础标记语言HTML/HTML5到CSS3进阶,涵盖Tailwind CSS、Bootstrap5等主流框架,配套响应式布局、动画特效等实战案例;
✅ JavaScript生态:原生JS、DOM操作、jQuery库到Vue.js/React等框架开发,包含TypeScript类型系统与Node.js服务端编程。 -
后端语言与框架:
| 编程语言 | 特色框架/工具 | 学习路径亮点 |
|----------------|-----------------------------------|-----------------------------------|
| Python | Django/FastAPI/Flask | 从语法到Web开发、数据分析全链路教程 |
| Java | Spring Boot/Servlet/JSP | 面向对象编程+企业级应用开发案例 |
| Go | Gin/Echo框架 | 云原生开发入门,搭配Docker容器化实践 |
| C/C++ | CMake/设计模式 | 系统编程与算法优化深度解析 | -
数据库与AI领域:
- 关系型数据库(MySQL/PostgreSQL)与非关系型数据库(MongoDB/Redis)的设计与操作;
- AI与数据分析方向涵盖Python科学计算库(NumPy/Pandas)、机器学习框架(TensorFlow/PyTorch)及量化交易实战。
📝 学习体验优化设计
- 交互式学习模式:
- 每个教程配备在线代码编辑器,支持实时运行与调试(如HTML/CSS/JS代码即时预览);
-
“菜鸟工具”板块提供正则表达式测试、JSON格式化等开发辅助功能。
-
系统化学习路径:
- 针对不同岗位(前端开发/后端工程师/数据分析师)设计学习路线图;
-
例如“Python全栈开发”路径:基础语法→Web框架(Django)→数据库(MySQL)→部署(Docker)。
-
实战项目库:
- 包含“个人博客搭建”“电商网站前端”“AI图像识别”等项目案例,附完整代码与步骤解析;
- 移动端开发专区提供Android/Kotlin/iOS(Swift)的App开发教程。
💡 特色板块推荐
- 工具与开发环境:
VS Code/PyCharm等IDE使用指南,Git/SVN版本控制教程,助力开发者掌握高效工作流。 - 网络与网站建设:
HTTP/TCP/IP协议详解、W3C标准规范、网站部署与性能优化,适合全栈开发者拓展知识边界。 - 面试与算法:
数据结构(链表/树/图)与算法(排序/搜索/动态规划)教程,搭配LeetCode风格练习题。
🌈 为什么选择菜鸟教程?
- 零基础友好:语法讲解搭配生活案例(如“用HTML做电子名片”“CSS实现奶茶店菜单样式”),降低理解门槛;
- 内容实时更新:紧跟技术迭代(如Vue3/TypeScript 5/Bootstrap5),确保知识体系不过时;
- 多端适配学习:支持手机/电脑同步学习,离线下载文档功能满足碎片化场景需求;
- 社区互助生态:教程评论区可提问交流,优质解答会被置顶,形成开发者互助社区。
🚀 立即开启学习之旅
访问 https://www.runoob.com/,从“新手入门”板块开始:
- 前端开发者可尝试《HTML5+CSS3入门》→《Vue3基础教程》;
- 后端学习者推荐《Python3从入门到精通》→《Django实战项目》。
无论你是想掌握一门新语言,还是拓展技术栈深度,菜鸟教程都能为你提供从理论到实践的全方位支持,让编程学习不再迷茫!✨
「👉 查看最近更新的所有内容 」
相关导航


真实Python

W3School

Github 100 Days Python

Python世界

CSDN

廖雪峰的官方网站

Python中文教程